
After the Zooper Volume Buttons a user asked me about a Zooper Silent Mode Toggle with an Icon changing for the states. It's a little bit more difficult than the other Toggles because the Silent Mode Action in Tasker doesn't have a toggle mode.
Zooper Silent Mode Toggle
As always knowing the Alarm Volume Buttons the setup should make this quite easy for you.
You will need one Task.
Create a new Task.
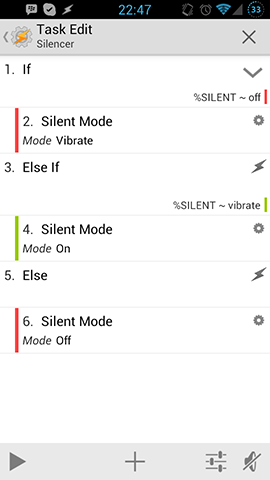
I called it “Silencer” and press “+” to add an Action. Pick "Task" and "If", now you see the Action Edit screen. Here you can choose the Condition. Put in "%SILENT" and on the right side "off". Confirm with the back button and press "+" to add an Action. Go to "Audio" and "Silent Mode" and pick "Vibrate". Confirm with the back Button. This was the first part of this Task.
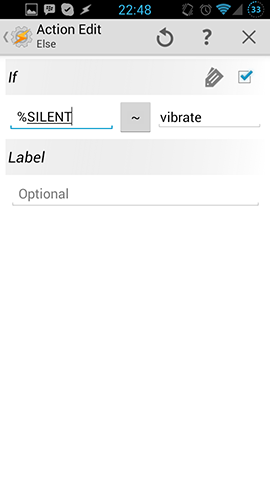
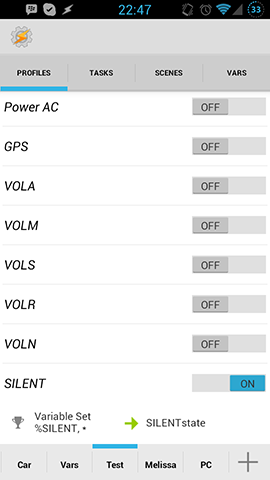
Now add another Action and go to "Task" and "Else". Check the "If" Box like in the screen below and put in "%SILENT" ~ "vibrate". Confirm with the back Button and add an Action that changes the Silent Mode to "on" ("+" then "Audio" and "Silent Mode"). This was the second part of your Task.
Now for the last part add an Action and choose "Task" and "Else". Don't check the "If" Box, just confirm with the back Button and add another Action that changes the Silent Mode to "Off".
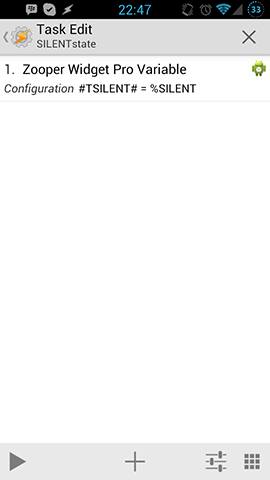
You can see the finished Task below.
That’s all what you have to do in Tasker for your Zooper Silent Mode Toggle.


Silent Mode State or Icon
If you want to transfer the Silent Mode State to Zooper and show an Icon for that follow this. I made 2 screens with the Silent Mode setup.


Zooper Setup
Please check the Bluetooth Toggle for the Zooper Setup, because it is basically the same. You have to add an item to your Zooper Template and assign the OnTap Action.
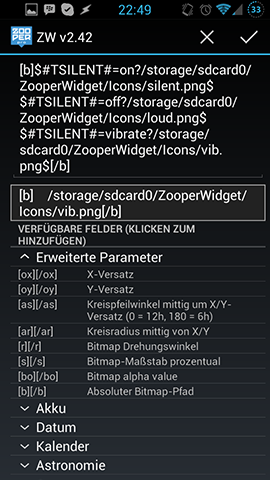
I added a blank Bitmap and the created this advanced Parameters (having the right PNGS in my folder):
[b]$#TSILENT#=on?/storage/sdcard0/ZooperWidget/Icons/silent.png$ $#TSILENT#=off?/storage/sdcard0/ZooperWidget/Icons/loud.png$ $#TSILENT#=vibrate?/storage/sdcard0/ZooperWidget/Icons/vib.png$[/b]

I know that I could have specified one of this states as the normal Bitmap and then just made 2 Conditions to match if the state is different. But I think my way is cleaner.
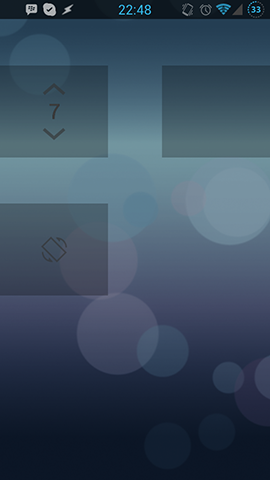
And this is how the Zooper Silent Mode Toogle looks like on my Test Screen. You can see the 3 different states (couldn't find the vibrate Icon, so i took an other one).



This is it. Now your Silent Mode is changeable in Zooper Widgets and you can show the state.
For general Zooper Widget posts check here.
You can find more Zooper Widget Tutorials here.