
KLWP Music Controls are the next step in this Kustom Beginner's guide. After this part you will be able to control your music player and display cover art through Kustom.
Kustom Beginner’s Guide – Part 4 – Music Controls
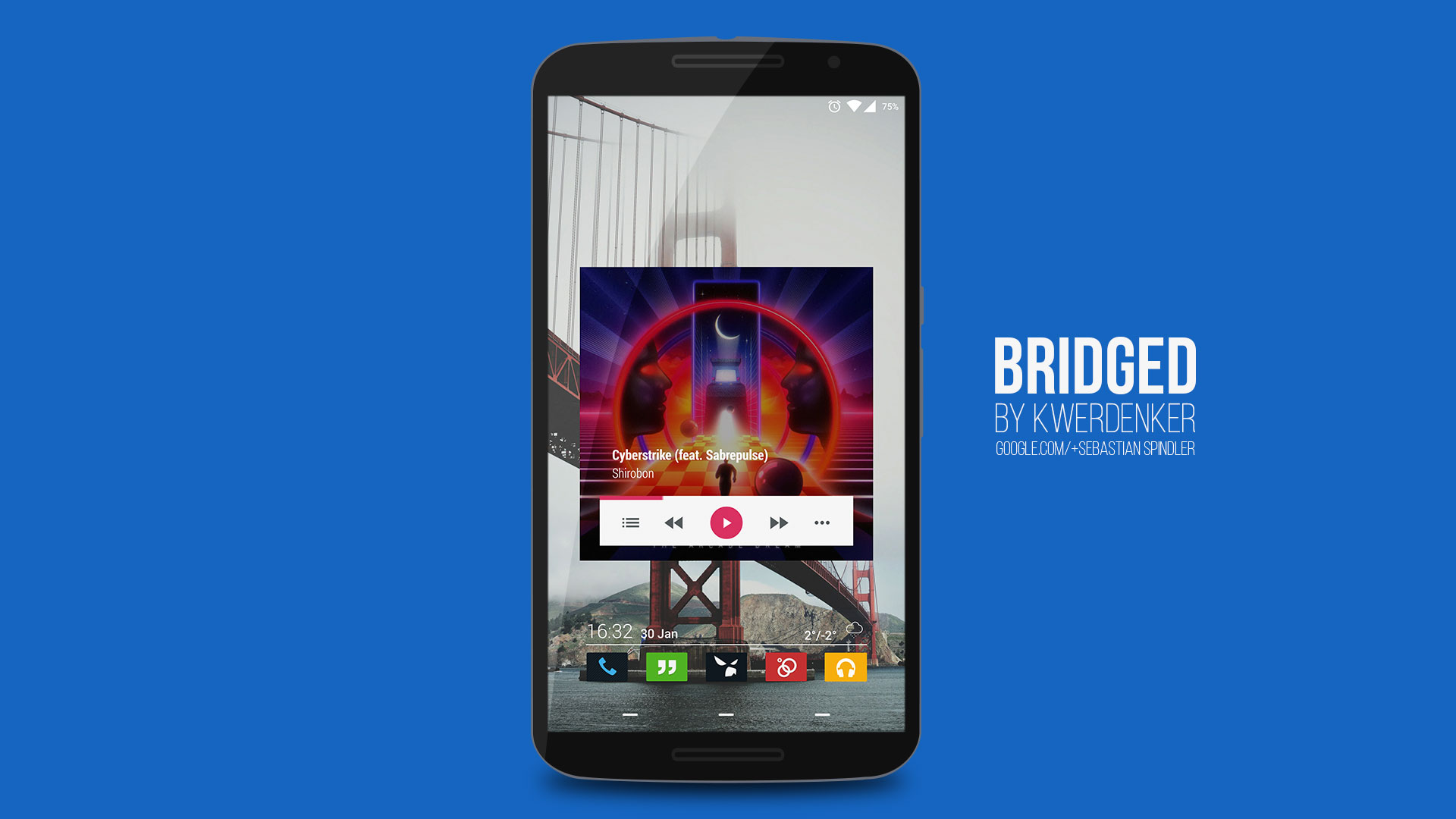
My music controls will have a look on the Kustom Material Music Komponent by +Sebastian Spindler since it covers everything you need. I will explain it part by part.

To get started
First you have to make sure that your Music Player supports the Android media service extension (source), otherwise it won't work with KLWP. Kustom also has to have notification access in Android settings.
Creating Music Controls
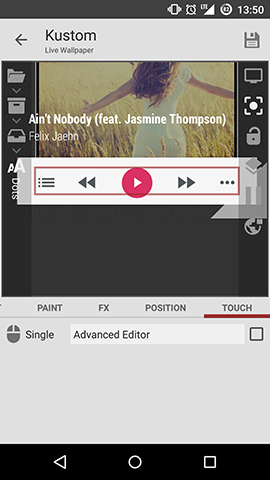
Most Music Controls consist of Play/Pause/Next/Previous buttons, cover art and a progress bar. All this is very easy to make in Kustom. When we have a look at kwerdenker's Komponent you can see that the background is the cover art, a bar contains the music controls and the artist and title info is stacked on top of this bar.

Cover Art
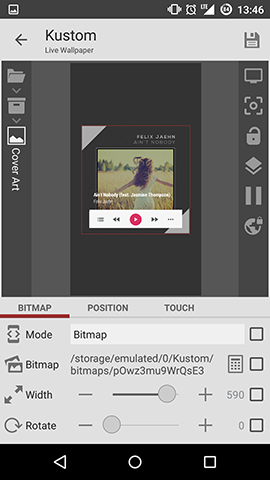
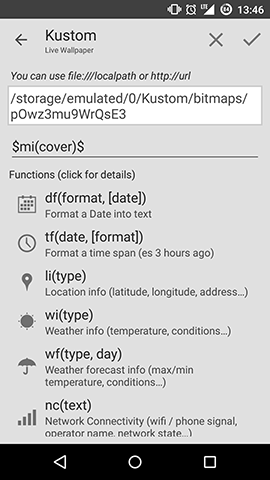
In the example Cover Art is added trough a bitmap and with advanced editing set to "$mi(cover)$" as the formula.


There is another way to add covert art which gives you more options. Add a shape and pick your desired form (square, circle, etc.). Then go to "FX" and change texture to bitmap and enter the Cover Art Formula through the advanced editor.


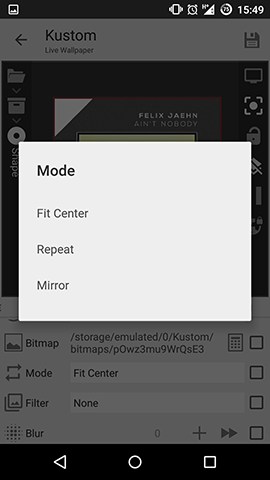
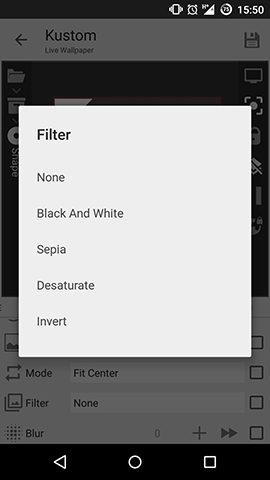
Now you have several options. Mode will stay "Fit Center" most of the time but some filters might be a nice touch.


You can also blur, dim and add shadow to the Cover Art.

Track Info
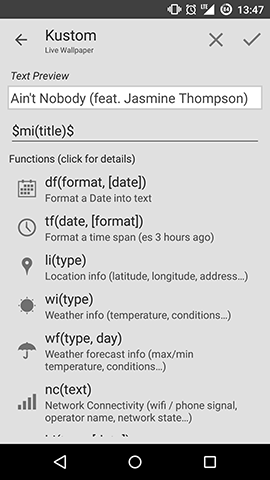
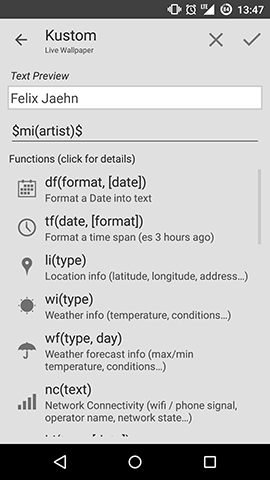
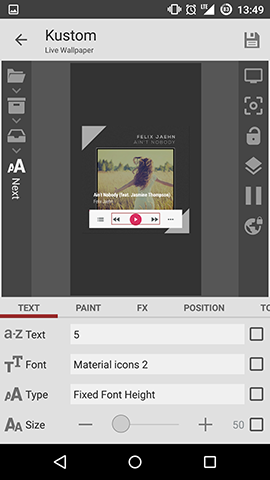
Track Info as seen on the example can be added by simple text items to your Music Controls. Just go into the text editor and and the following formulas.


Music Controls
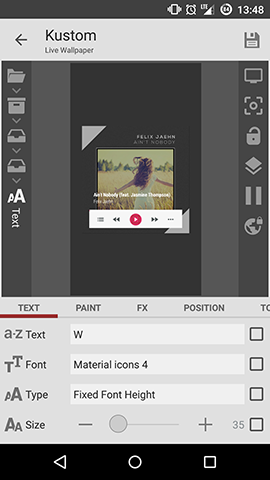
Sebastian uses an Icon Font for his music buttons. The advantage is the easy use and scalability. I think the Icon Fonts are by +Aleksandar Tešić (G+ Post) and you can find them here.
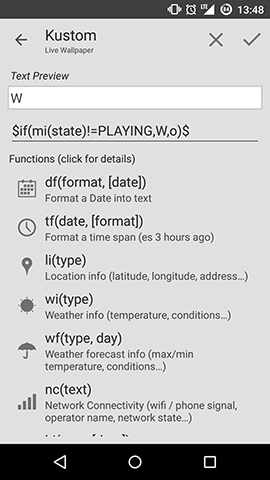
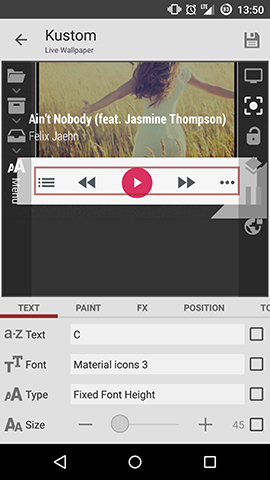
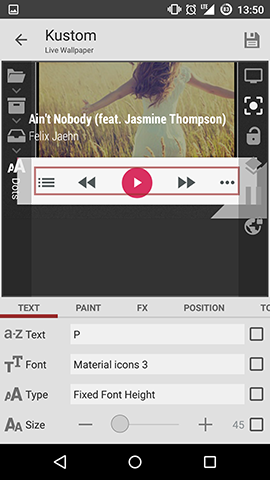
The Play/Pause Icon consists of a background shape and the icon which changes dynamically on touch. To accomplish that he used the formula
$if(mi(state)!=PLAYING,W,o)$
So, if the music is not playing then show "Play" (W) else show "Pause" (o).
You can use images also, the process is the same but your formula changes with the image locations as then and else.


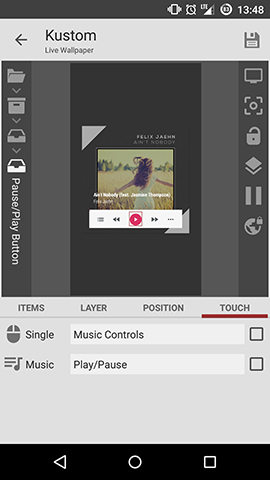
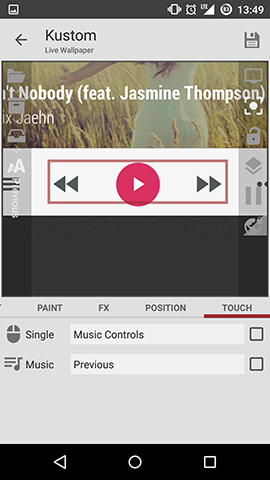
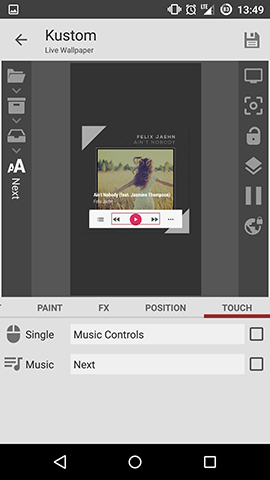
Now you need the add the on touch action, do so accordingly to the next screen.

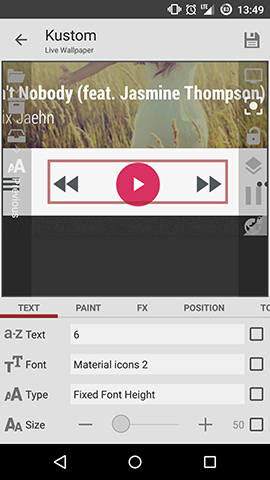
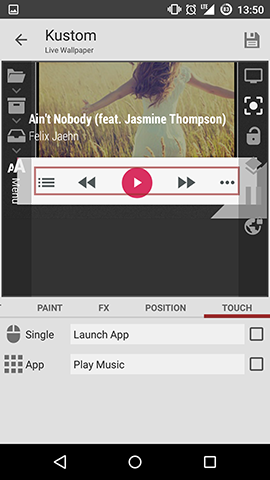
The next song control is done the same way as above.
And also the previouse song control can be done the same way.


On the left side there is a start app button. You can do with that whatever you like.


On the right side there is a button to go into Kustom. Again this is not crucial for a music player.


asdasd
Progress Bar
Note: The preset uses the old method because it was created before actual progress bars were implemented into Kustom. The new method is explained beneath.
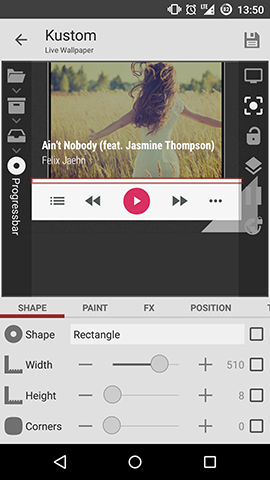
Using shapes
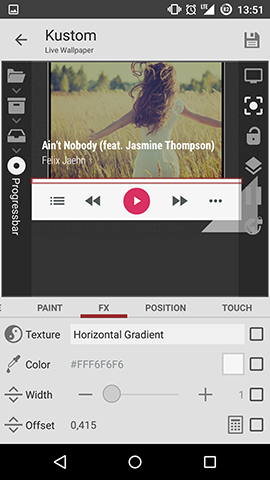
Here a rectangle shape is used with texture set to horizontal gradient. On the offset you have to go to the advanced editor and...


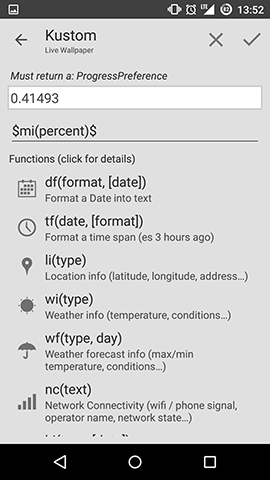
... change it to "$mi(percent)$".

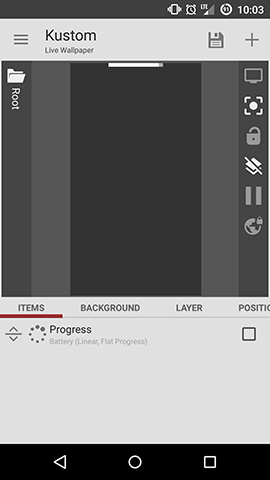
Using Progress Bar item
Kustom introduced an easier way to create progress bars, the progress bar item.
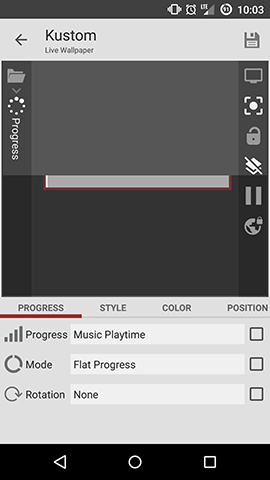
Simply add one to your preset and set the progress to "Music Playtime"


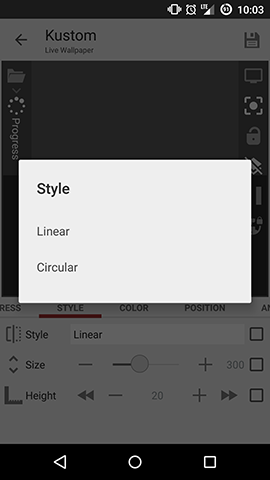
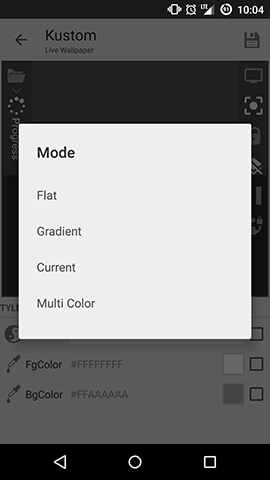
You can change the style to Circular if you like.


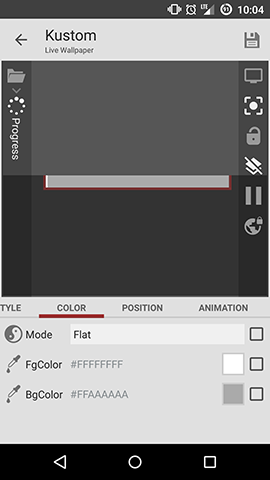
Color and Color Mode can be adjusted also.


This should give you various options for your progress bars.
Conclusion
Now at the end of the Kustom Music Controls guide you should easily be able to create your own music controls.
The next part of the Kustom Beginner's guide will be about maps.






Thanks for this series, I would totally lost without it.
Question for you, I have a music player preset, but the formulas, $mi()$, and Kustom actions seem to reference any app that can have audio access, not just a music player, and whatever app last played audio.
For instance, if I listen to Play Music, my music player correctly pulls cover art and player controls work perfectly.
However, as soon as I open another app, like CBS sports, which has video content, the music controls stop working, cover art disappear, and if I touch and icon with the action “open music player”, if opens CBS. This is quite annoying and reduces the value of these controls.
Is this something you have experienced? How did you solve it?
Do you know of a way to force Kustom to use a specific media player, instead of which ever was last used?
In KLWP: Settings > Preferred Music Player
Pick the one you want and it should just work with that one… usually
Hallo, deine Tutorials sind echt klasse. Kann ich nicht oft genug sagen.
Ich hab mal ‘ne Frage, vielleicht kannst du mir weiterhelfen.
Wie lautet bei KLWP die Formel für die Star Trek Sternzeit? Oder besser gesagt, könntest du mir vielleicht die Zooper-Formel für KLWP anpassen, wenn das geht?
Die Formel bei Zooper Widget:
[$(ceil([(((#Dy#-2323)+(#DD#/365.2425))*1000)+(((#DH#*3600)+(#Dmm#*60))*(3.170979*10^-5))]/10000))$]$(abs([(((#Dy#-2323)+(#DD#/365.2425))*1000)+(((#DH#*3600)+(#Dmm#*60))*(3.170979*10^-5))]%10000))$
Ich steige da echt nicht durch. Wäre schön, wenn du mir weiterhelfen könntest.
Do you know How I can show the time that is left for a song?
Exemple: the song is 4 min. long. I’ve played 1 min. so I want to see that there are 3 min. left.
Gr,
Richard Oostveen
How to add shuffle and playlist functionality? I added both the buttons, but when I added touch as a playlist shortcut, it didn’t work.
You honestly haven’t explained how to add cover art properly, these settings and features are not here, I have the pro version.
Hello. Thanks for your tutorials. I was trying to find out something that I didn’t find on your tutorial or missed.
When I create a komponent everything is organized when creating. I even lock it. Then when trying to add the komponent later the position of all items become scrunched together. As if everything went to position 0. As I’m writing this I think I know why but a answer would help.
And one more question. If I want to edit the komponent to move positioning around it only gives padding options which does me no good. Do I have to copy/cut items out of komponent then paste to root. Rearrange then save as new komponent everytime?
How to hide the album art when music is stop/pause on Klwp (media player power amp)?
Great tutorial, implemented a working music player widget with play/stop next/prev by exact same code outlined above. I do have a problem
– All the controls do as intended but there is brief pause (or mute maybe) after starting and then resumes.
– This is on a Android head unit, no pause if I use steering wheel controls which directly commands the music player (vlc)
Any ideas?