
After introducing Kustom and posting some Tutorials I noticed the lack of a real Beginner's Guide to Kustom and the first steps are quite irritating coming from Zooper. This Kustom Beginner's Guide should give an overview of KLWP Basics with new parts coming for more detailed help.
Kustom Live Wallpaper, created by "Kustom Industries," is a live wallpaper tool that allows you to create your theme directly in the live wallpaper itself. This allows fluid transitions in widgets and a host of other things that would have otherwise been impossible due to launcher limitations. (via reddit androidhemes wiki)
Kustom Beginner's Guide - Part 1 - KLWP Basics
I'm pretty sure that Kustom will become the most popular app to create a totally unique and efficient designs for your android homescreen. There are many users in communities and on reddit showing how elegant and interactive the designs can be. With these basics it should be easy for you to produce some nice designs.
Getting Started
If you don't have Kustom already installed, get it from the Play Store. You can start this Kustom Beginner's Guide with the free version but I would recommend to go Pro InApp or with this Key because it will give you extra features that come in handy.
- Remove the ADS
- Unlock import from SD and all external skins
- Allow exporting skins to SD and creation of APK preset packs
Crucial here is the import and export function because its often easy to learn by studying other walls or komponents.
Organization
The first thing to understand is that you don't need to add a widget which you later edit in the app. In Kustom you design a whole wallpaper and set it as background. This wallpaper can contain so called komponents which can be shared separately, so you don't need to share your whole design. Komponents could be called widgets and can be a clock, weather icons or almost anything else.
Interface
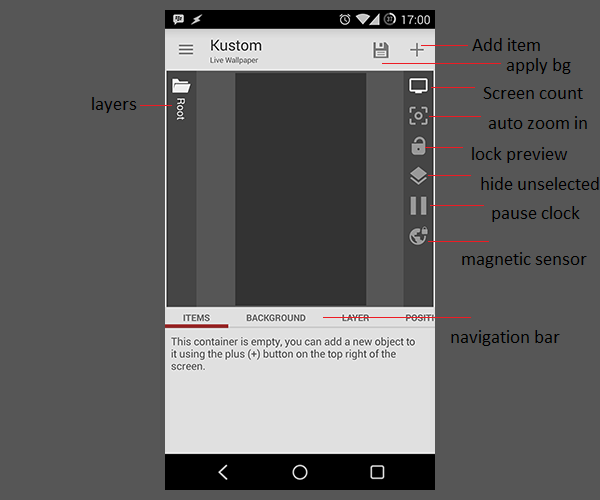
Kustoms comes with an easy to use interface. Most of the specific functions of the interface I'll cover in future parts of the Kustom Beginner's Guide, for now you can acquaint yourself with the layers menu on the left side. After adding new items to your preset you can navigate easily through the layer menu. On the right side you have the add new items button and some options to make designing presets easier. You can automatically zoom into smaller parts of you screen or pause clock animations. On the bottom you have the navigation bar with all options to adjust your items. The bar changes depending on your current item.

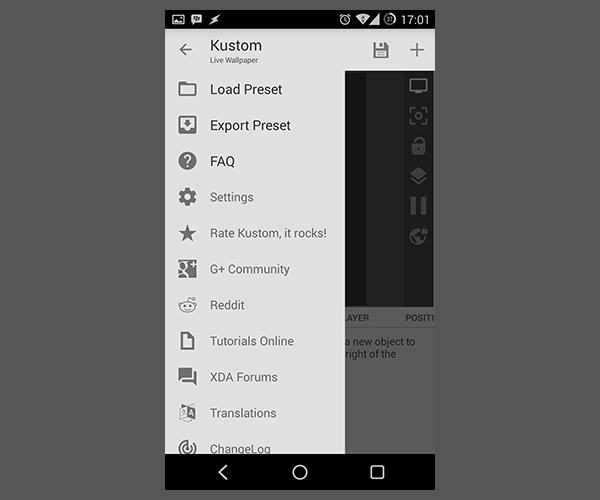
The hamburger menu on the left side contains load and export functions for your whole wallpaper, setting and some links. Make sure to check the FAQ and rate Kustom!

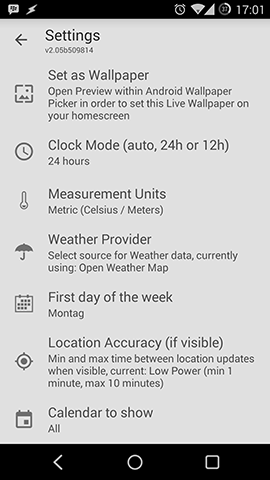
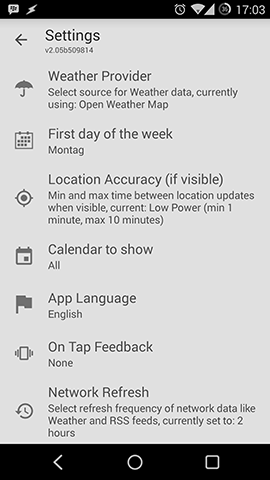
Settings
One of the first things to do is to adjust the settings your way. I would advise you to change your app language to English since all the tutorials published on every site will be in English and it will be way easier to work with the Kustom Beginner's Guide that way.


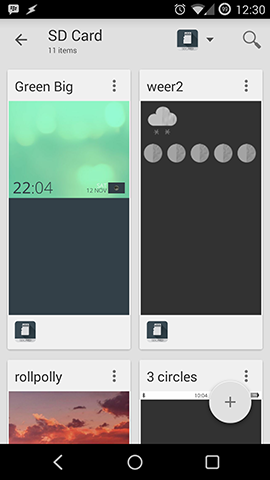
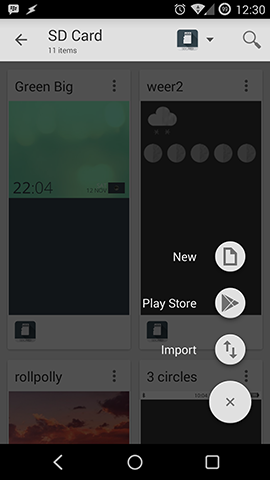
Load Preset
To load a preset open the menu and pick Load Preset. You will be presented with some preloaded presets and can pick one to open (my screenshot just shows the presets on my SD Card). To make a new preset or import one press the add button and you will see a menu.


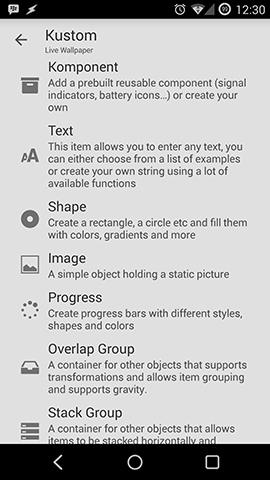
Add items
A preset or wall consists of items, to add one just press the "+" on the top right. I think text, shape, image and progress bars are self explaining.

Komponent
Komponents are intended to make sharing parts of walls easier. You could think of it as a widget and it's possible to put all the other items into it. You don't have to start with a komponent, you can copy all your items into one after you are finished with the design, more to that in the clean design art of this Kustom Beginner's Guide.
Komponents are also the only way for weather iconsets inside Kustom. the difference to Zooper is that here you have to add a weather komponent and not the iconset directly.
The "Komponent" is a special Overlap Layer that can be exported and reused. The "Komponent" group is like a preset within a preset and allows you to create your own modules with their own global variables. So, for example, if you create a Clock you can then export the Komponent and add this clock to other presets by loading it in one shot, the globals of the Komponent will become the settings of it so when using the module you will not see the objects inside (unless you unlock it) but just the basic settings. Komponents can also be distributed via APK. Please check the tutorials section for more examples. (via kustom.uservoice.com)
There will be a special, more detailed post for komponents in the Kustom Beginner's Guide.
Overlap Group
Overlap groups are the easiest way to arrange items over each other. Only now you can use drawing modes (not possible with items in the root layer).
The "Overlap" group is a container for other modules, the layer size will increase based on its contents so it will basically "wrap" the items inside it. As the name suggest the "Overlap" group will place the items one on top of the other, you will then need to use the padding or the anchor to move them inside, the anchor is relative to the Group so if you anchor something "top left" in an Overlap Group it will be the top left of the group itself.
Benefits of using an Overlap Group are:
- You can scale all items inside the group together by using the Layer -> Scale property
- On a Wallpaper root you can "repeat" or "mirror" the layer using the "Tiling" option, this is very useful in order to create pattern based wallpapers
- You can animate, move and re position all items together
- Overlap Group provides "static center" rotation, so, if you enable rotation of a group the group will rotate based on the group center, so the overlap group is the basis to create clock hands (see the clock tutorial in the tutorials section)
(via kustom.uservoice.com)
There will be a more detailed post for overlay and stack groups in the Kustom Beginner's Guide.
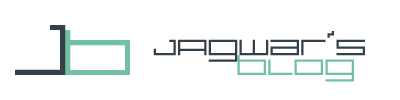
Stack Group
This item comes in really handy. In other customization apps you always had to position items manually and rearrange them when sizes changed. With Stack Groups you can easily arrange items horizontally or vertically.
For example here you can see a stack group and an overlap group inside a stack group. The big stack group stacks two items (Day/Date stack and Weather overlay) horizontally, the Day/Date stack group stacks to text items vertically together and the overlap group is a background and the weather komponent.
With this groups it's really easy to change sizes or move the thing altogether.
A stack group is a container that allows automatic "stacking" of the items, so if you want to have multiple text items placed one after the other horizontally or vertically you will use a Stack. This is especially good when you want to place one item just after another but the item size might change dynamically. The stack allows also to anchor items all to one side of the group, try playing with the stacking option in the "Layer" section. (via kustom.uservoice.com)
There will be a more detailed post for overlay and stack groups in the Kustom Beginner's Guide.
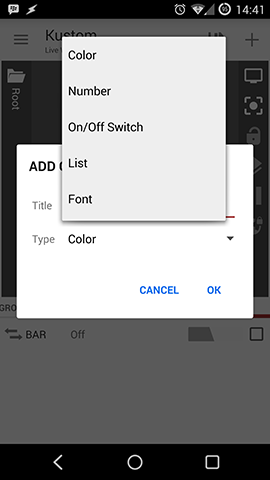
Globals
Global variables are there to make bulk changes to items easier. For example, it's quite easy to change the color of all items with one global variable.
Globals can be:
- Color
- Number
- On/Off Switch
- List
- Font

If you open the Advanced Editor you will notice on the first "root" container a tab called "globals", that section will allow you to add / remove and change Global variables which are just settings that can be applied to multiple modules at once. So, how to use them?
So let's say you have a preset with a lot of text items around and you decide that you want to change the font of all of these very quickly from a single setting point, so, in this case, you use a Global, so you:
- Create a Global of type "Font" in the Globals section mentioned above
- You go in the TextModule, select the "Font" preference and then click on the "Globe" icon in the actionbar on top
- Then you click again on the option and select the Global you just created from the list
- Repeat this for all the Text modules you want to change with that global
That's it! You can now change the font of all these modules just changing the Global preference in the main container.
(via kustom.uservoice.com)
There will be a more detailed post for globals in the Kustom Beginner's Guide.
Animations
One of the big advantages of Kustom are animations. With this you can create interactive design with almost no limits.
In Kustom all items placed in the "root" module can be animated, in order to do so please use the "animation" tab and add one or more animations. If more than one animation is added the animations will be combined, the order is not relevant.
Animations have a lot of parameters, let's see what they do:
- ReactOn this will control when the animation will be triggered, currently only "scroll" is supported which means that it will be activated by screen swiping
- Action represents the type of animation to perform, scroll and scroll inverted will move the object horizontally, fade will change its transparency, scale will change the size and rotate will rotate the object
- Center decides in which screen the item will be in its "starting" position so this is where the animation will start from, for example, if you have a centered item and center set to screen 1 the item will be centered on screen 1 and start moving from there
- Speed controls how fast the "action" is performed, for example when fading at speed 100 in scroll the item will go from full opacity to fully transparent in one screen, if speed is 50 it will take 2 screens to fade out
- Amount will decide when to stop, 100 means that the full animation will be applied (so, in case of fade it will go from full opacity to transparent), 50 means that only 50% will be applied, so when opacity will be 50% it will stop. This is available only on certain animations.
- Rule controls when this animation is applied, so for example "before center" will tell the animator to use the animation only up to the center and ignore it after it. The default is "center" which means that animation will be applied before and after the center.
- Anchor will set the anchor point for a rotation or a scaling
(via kustom.uservoice.com)
There will be a more detailed post for animations in the Kustom Beginner's Guide.
Kustom Beginner's Guide - Part 1 - KLWP Basics
This part of the Kustom Beginner's Guide should have given you a basic overview of the functionalities and you can start to build your own simple walls and komponents. I will continue with some more detailed guides.
More information on Kustom is available here.







Awesome! Good job…Can’t wait for a more advanced tutorial
You are a hero for starting themers. For every app I start with I hop on to your page and find usefull info there.
Thank you so much for that
Pingback: Kustom Beginner’s Guide – Part 2 – Creating KLWP Presets - jagwar's blog
Thank you! Just a few questions…What are the screen dimensions? If you wanted a rectangle to stretch from edge to edge what size would you make it? And how do you deal with the 720 limit if you want it to be longer? Say I wanted it to gave a height of 2/3 the screen size, and a width of similar proportion, what values do I use?
This should answer your questions: https://www.jagwar.de/kustom-beginners-guide-part-2-creating-klwp-presets/
Thank you for sharing your knowledge. As a beginner I was not able to make progress until I found your tutorials.
Battery is at [c=#FF00FFDB][b]$bi(level)$%[/b][/c], $if(bi(level) = 100, “[c=#FF66D669] fully charged [/c]”
I want to play a sound or call a shortcut once the battery level is 100%
What should be the syntax?
Hi there can I ask if you can display the following on the screen?
The last Gmail Email Title
Gmail Email From Address
When I try to add animations, all I get is “Disabled”.
How do I enable them?
John – I am getting the same thing in KLWP – version 3.45
Trying to create a new KLWP – (couldn’t figure out how to start from scratch)
I have a new Overlap group – I go to Animation – click the + too add and all I get is a Disabled animation – can’t get anything different.
Me to. All I get is disabled.
omg! newbie here and still find this very useful! big thanks! will need to go through all and digest.
What about adding sounds to every tactile tap including vibration.
Thank you.