
Seeing them in several screens and been asked in my xda thread about them here is how to make Zooper Dynamic Icons.
Zooper Dynamic Icons
Basically it is the same procedure like in my Zooper BBM like unread notification for all apps guide.
Now there are 2 types of this icons:
Zooper controlled
You want to make an Icon that belongs to an app or state that is monitored by Zooper Variables.
In this case you don't need Tasker for your Icon. You can go directly to the Zooper part of this post.
Tasker controlled
Your Icon state is not monitored in Zooper. This usually are apps with notifications that are not in Zooper (BBM, Whatsapp, Threma, Telegram, Facebook).
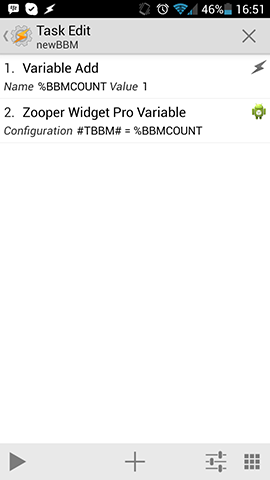
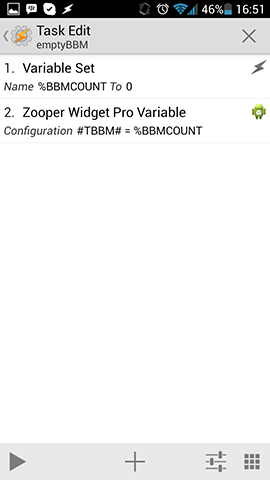
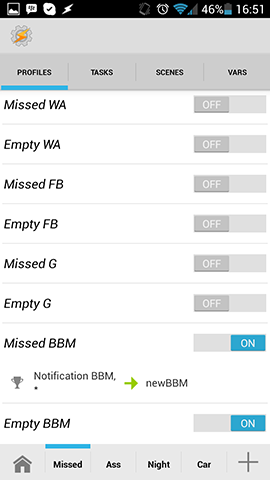
The basics for this is my tutorial on how to show notification counts in Zooper with Tasker.
Here is just a little refreshment for your memory.
Tasker




Zooper
In Zooper it is not important if your state is Zooper monitored or not.
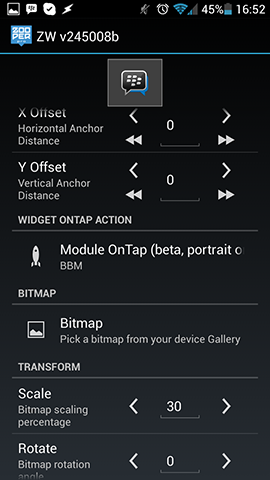
Create your Zooper Template and add a Bitmap item to your skin.
This item will be your app icon, for example you can take a grey icon of an app as default. Assign the OnTap action to open your app as you can see in the left screen. (I reused the old screens)
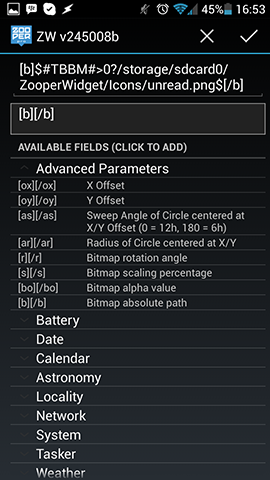
Now u have to use the Advanced Parameters:
[b]$#TBBM#>0?/storage/sdcard0/ZooperWidget/Icons/unread.png$[/b]
#TBBM# is your checked variable (adjust it to your needs)
>0 is your checked state (this is the example for notifications)
/storage/sdcard0/ZooperWidget/Icons/unread.png is your path to the other icon (might be green if your basic icon is grey)


This is it. Now your Zooper Dynamic Icon is finished and ready to use.
For general Zooper Widget posts check here.
You can find more Zooper Widget Tutorials here.


Zooper-dynamic-icons : the Zooper way does not work with variable #TGP#. Any suggestions, please?